JavaScript + p5.js でゲーム制作
JavaScript + p5.js でゲーム制作
前回、本格的なゲーム制作はUnityを使うことをお話しました。
自校のカリキュラムに取り入れたい場合は、講師が生徒の間違いを直せるレベルまで習得しなければなりません。今から習得するなら時間がかかることも覚悟してください。
では、当センターのカリキュラムで学習したJavaScriptとPythonでゲームを作れば、だいぶ楽になると思いませんか?そのとおりです。
基本文法はそれぞれの言語を学ぶときすでに学びましたので、ゲーム制作はその言語の延長、つまり応用になります。自分の教室に手軽にゲーム制作の内容を増やしたい場合は、JavaScriptやPythonを使った制作が最も望ましいです。少し準備をする期間(2〜3ヶ月)があれば、ゲーム制作をしたい生徒に、教室の独自カリキュラムとして提供できるようになります。
今回は、JavaScriptでのゲーム制作の方法を1つ紹介します。
JavaScriptはもともとウェブページの動的要素を取り入れるとき使われる言語です。ウェブサイトに簡単なアニメーションを加えることはできますが、完全にゲーム制作として使うには、ちょっと難しいです。そのため、手軽にゲームを作るには、外部のライブラリを使うのが一般的です。例えば、jQuery、p5.jsなどがあります。今回は、p5.jsを使って、簡単なゲームを1つ制作してみましょう。
p5.jsのオフィシャルサイト
https://p5js.org
p5.jsはグラフィック制作に特化したJavaScriptのライブラリです。アニメーションやゲーム制作が得意です。もちろん無料で使えます。p5.jsは、JavaScriptのライブラリなので、JavaScriptの文法をそのまま使えます。しかし、グラフィックなどの制作には、独自の図形描画のための命令や、アニメーションのための命令があります。ゲームを作るためには、それらの命令を新たに勉強しなければなりません。
では、Scratchの教程にも登場したブロック崩しゲームを作ってみましょう。
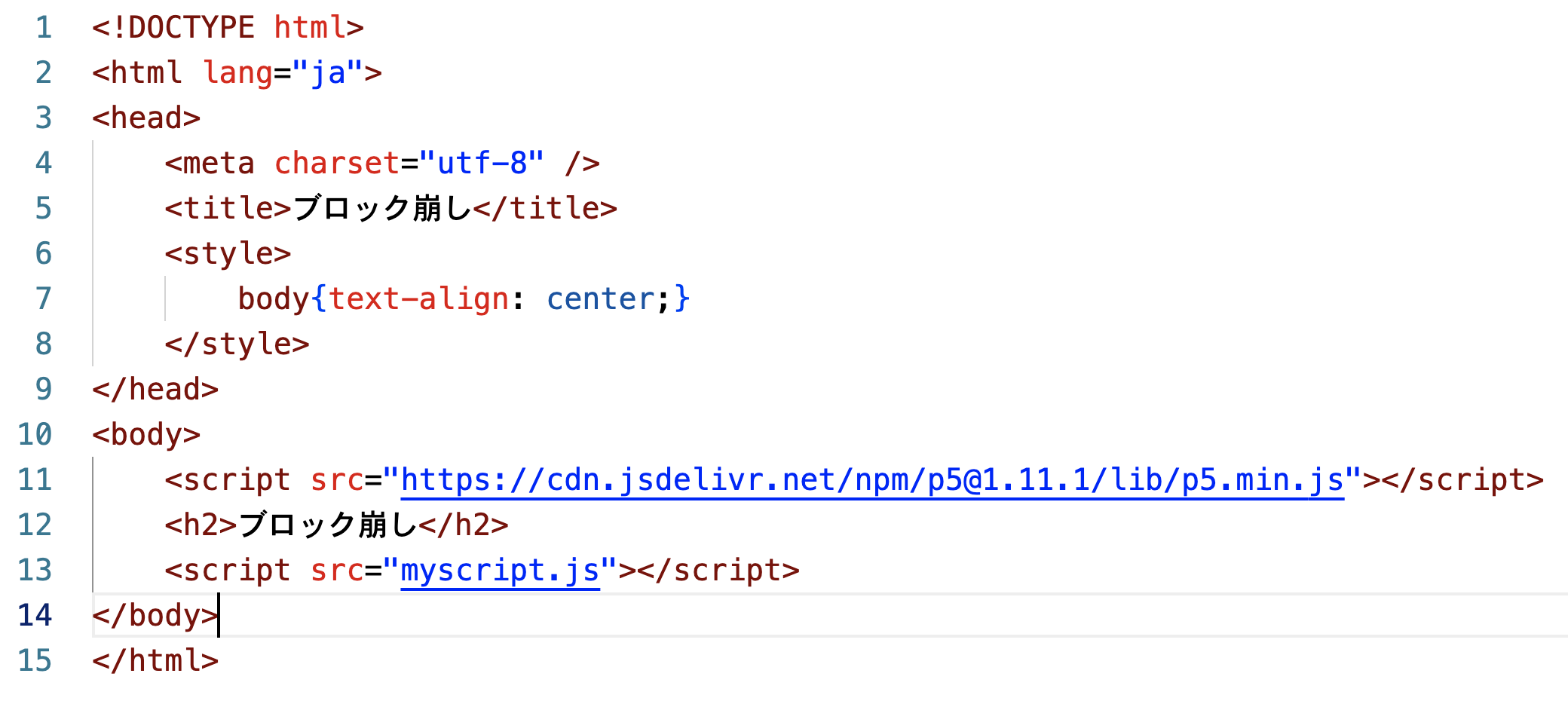
ステップ1 HTMLを作成
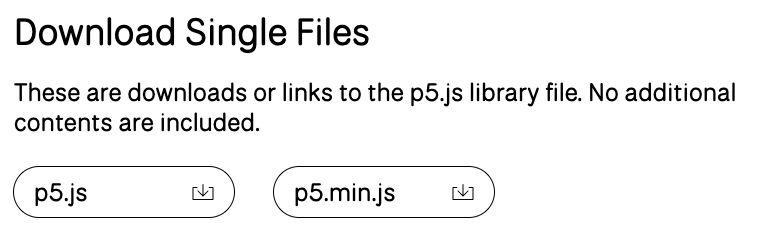
p5.jsを使うので、p5.jsのライブラリファイルが必要です。オフィシャルサイトから直接ライブラリファイル(p5.min.js)をダウンロードすることができます。HTMLファイルにライブラリファイルを読み込んで使います。

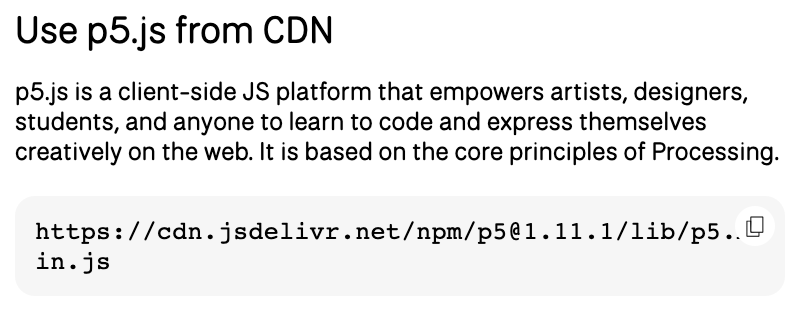
上記のライブラリをダウンロードせずにp5.jsを使う方法もあります。指定URLのp5.min.jsファイルを直接JavaScriptファイルとして読み込むことです。

上記のURLをコピーして、HTMLファイルにJavaScriptの読み込み命令に指定します。こっちのほうが楽ですが、実行するときには、ネット環境が必要です。

プログラムの13行に、myscript.jsのファイルを読み込んで実行することがわかります。このmyscript.jsファイルに、実際のゲームプログラムを書きます。
ステップ2 myscript.jsにゲームをプログラミングする
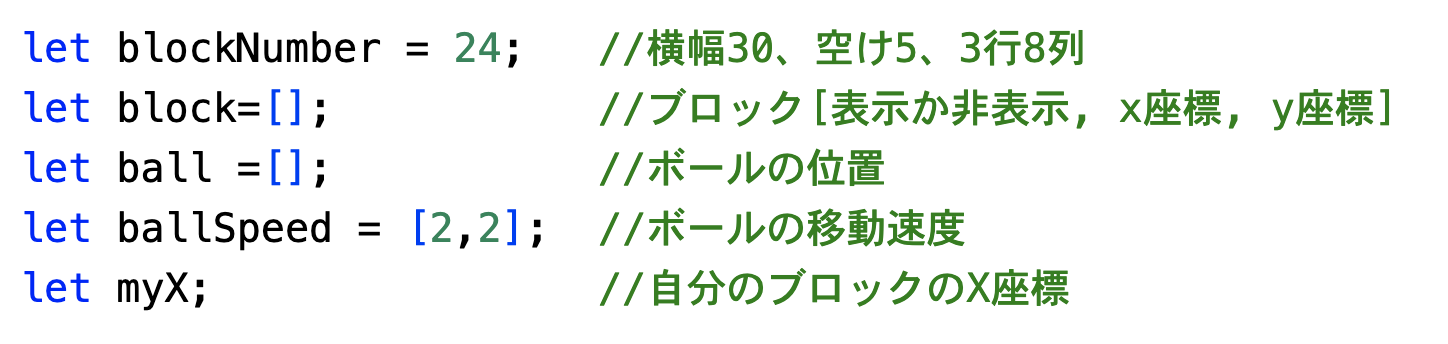
1.必要な変数や配列を作る

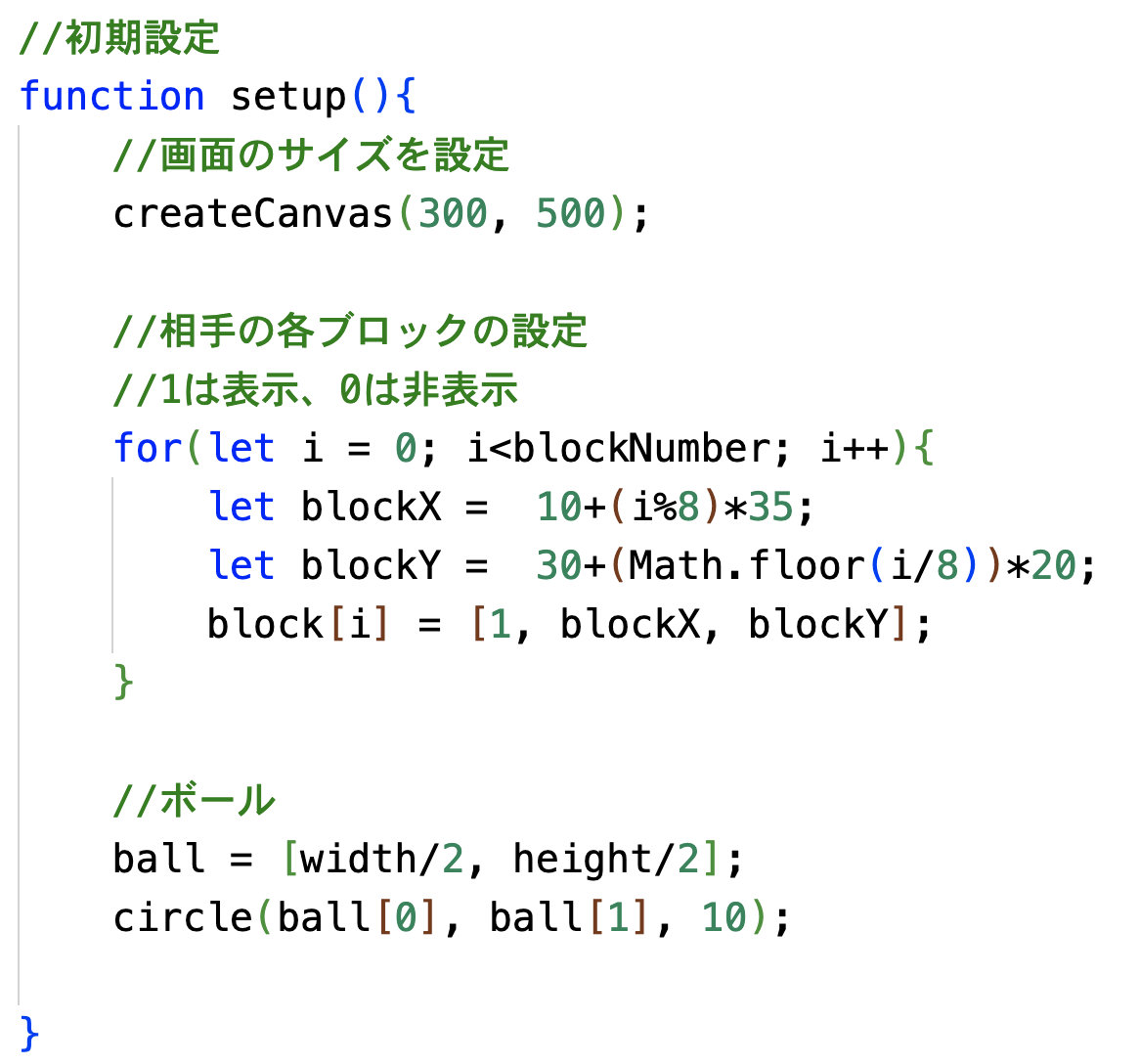
2.初期設定
setup()関数は、プログラムが実行される際に一度だけ実行されます。通常、ゲームの初期設定に使います。
初期設定の項目は、ゲームの画面サイズ、相手ブロックの表示、ボールの初期位置です。
相手ブロックは今回3行8列の計24個あるとします。それぞれのブロックのデータは2次元配列に保存されます。ボールの初期位置の座標は1次元配列に保存されます。

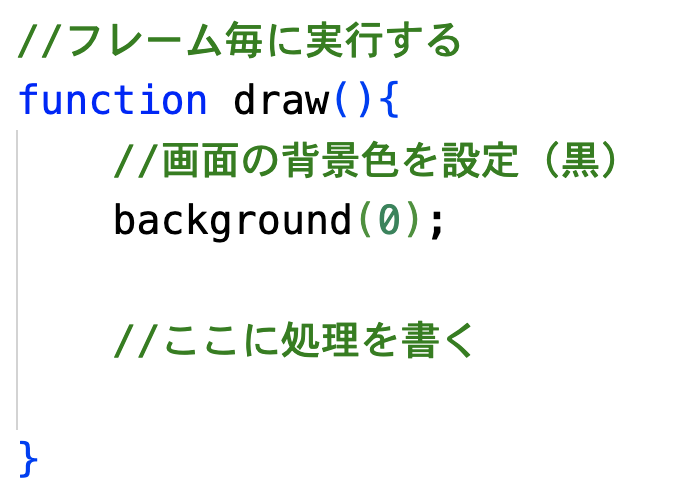
3.フレーム毎にゲームの動きを制御する
draw()関数はフレーム毎に実行されます。通常1秒間60フレームなので、1秒間60回繰り返して実行されると考えてください。
1フレームずつその時のブロックの状態、ボールの位置、自分のブロックの位置、当たり判定、勝敗判定を行います。

4.繰り返して実行したい処理を書く
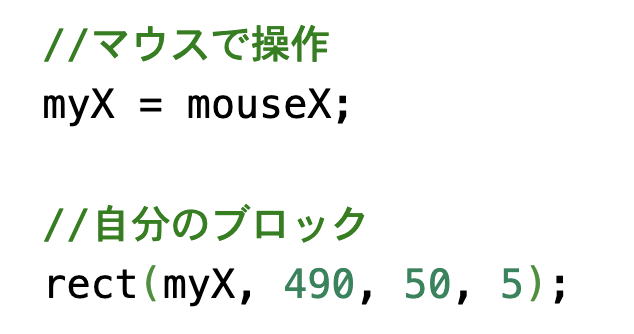
(1)マウスに合わせて、自分のブロックを移動させる

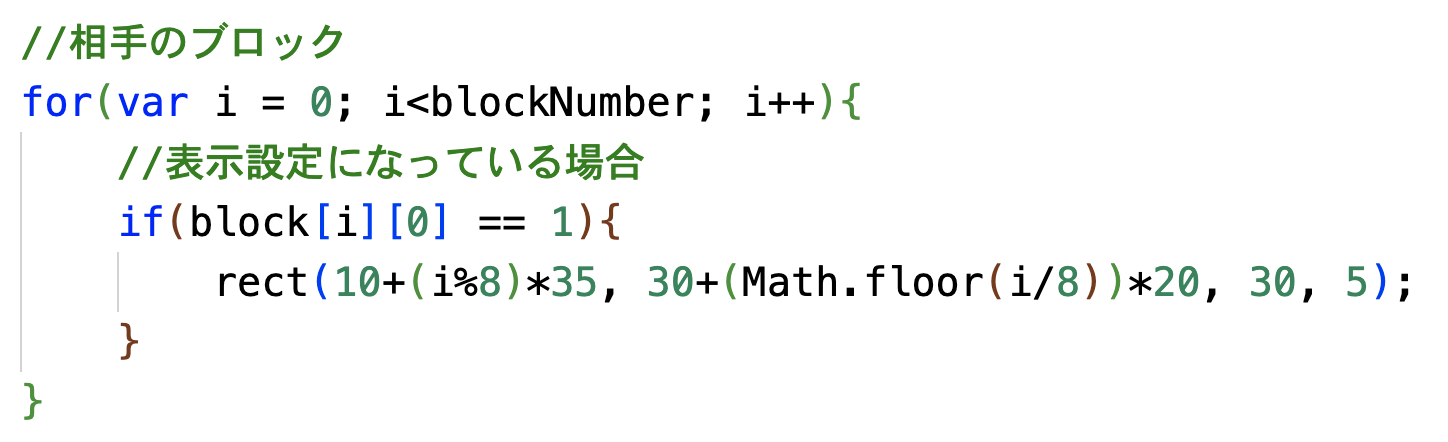
(2)相手のブロックが非表示でない場合、表示させる

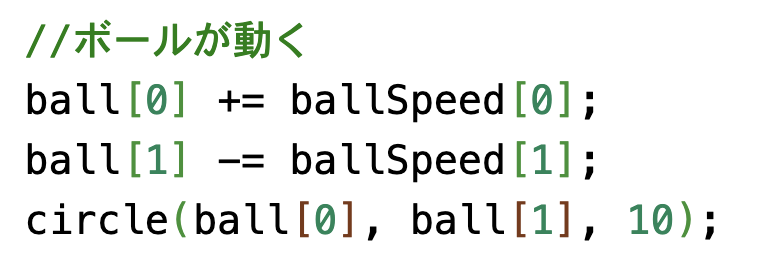
(3)ボールを動かす

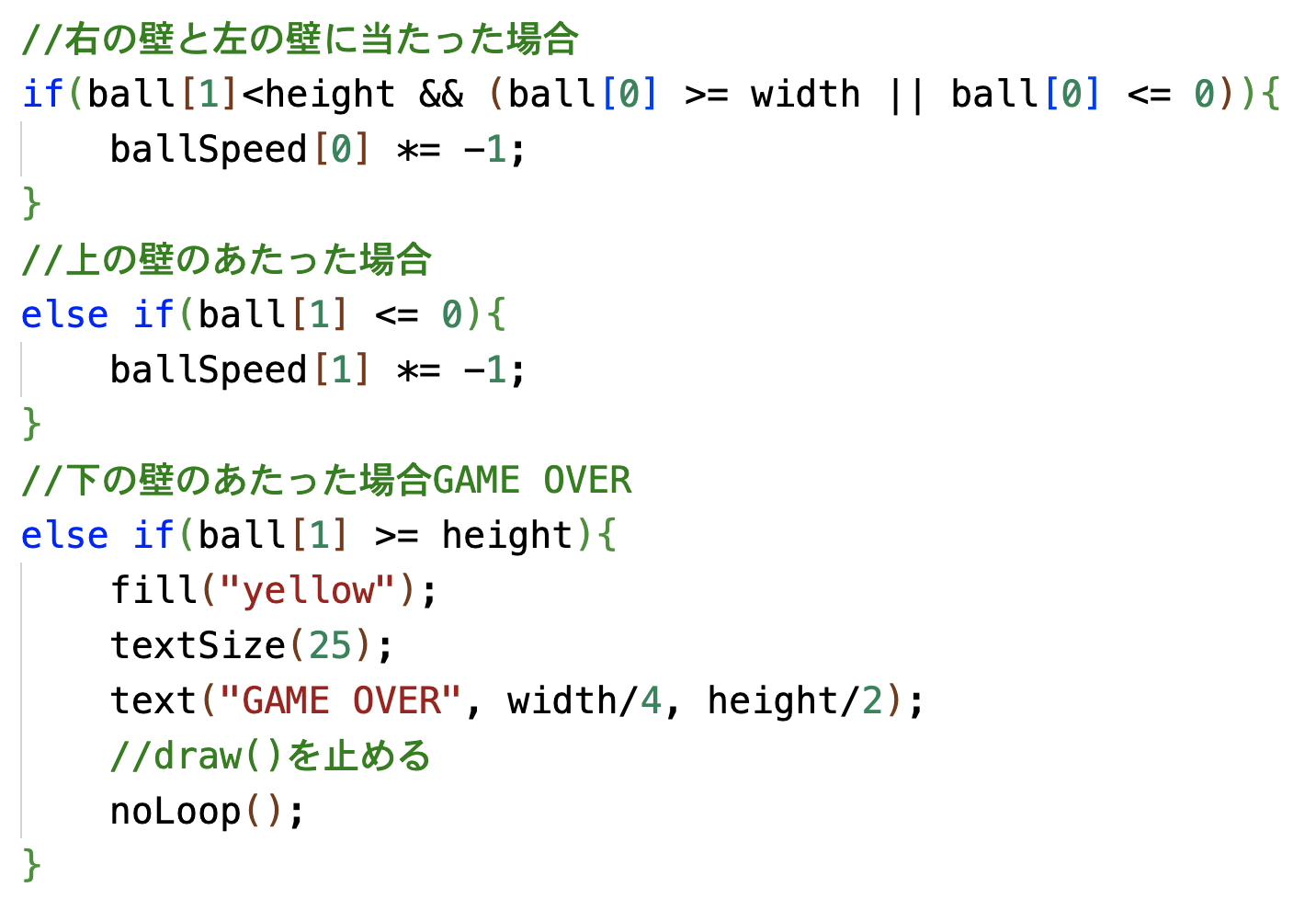
(4)ボールが左の壁または右の壁に当たった場合、ボールのx座標を反転させる
上の壁に当たった場合、ボールのy座標を反転させる
下の壁に当たった場合、ゲームオーバーを表示させる

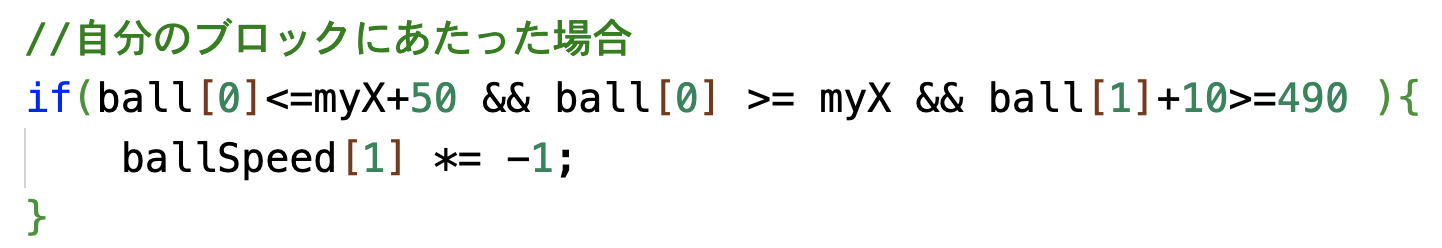
(5)ボールが自分のブロックに当たった場合、ボールのy座標を反転させる

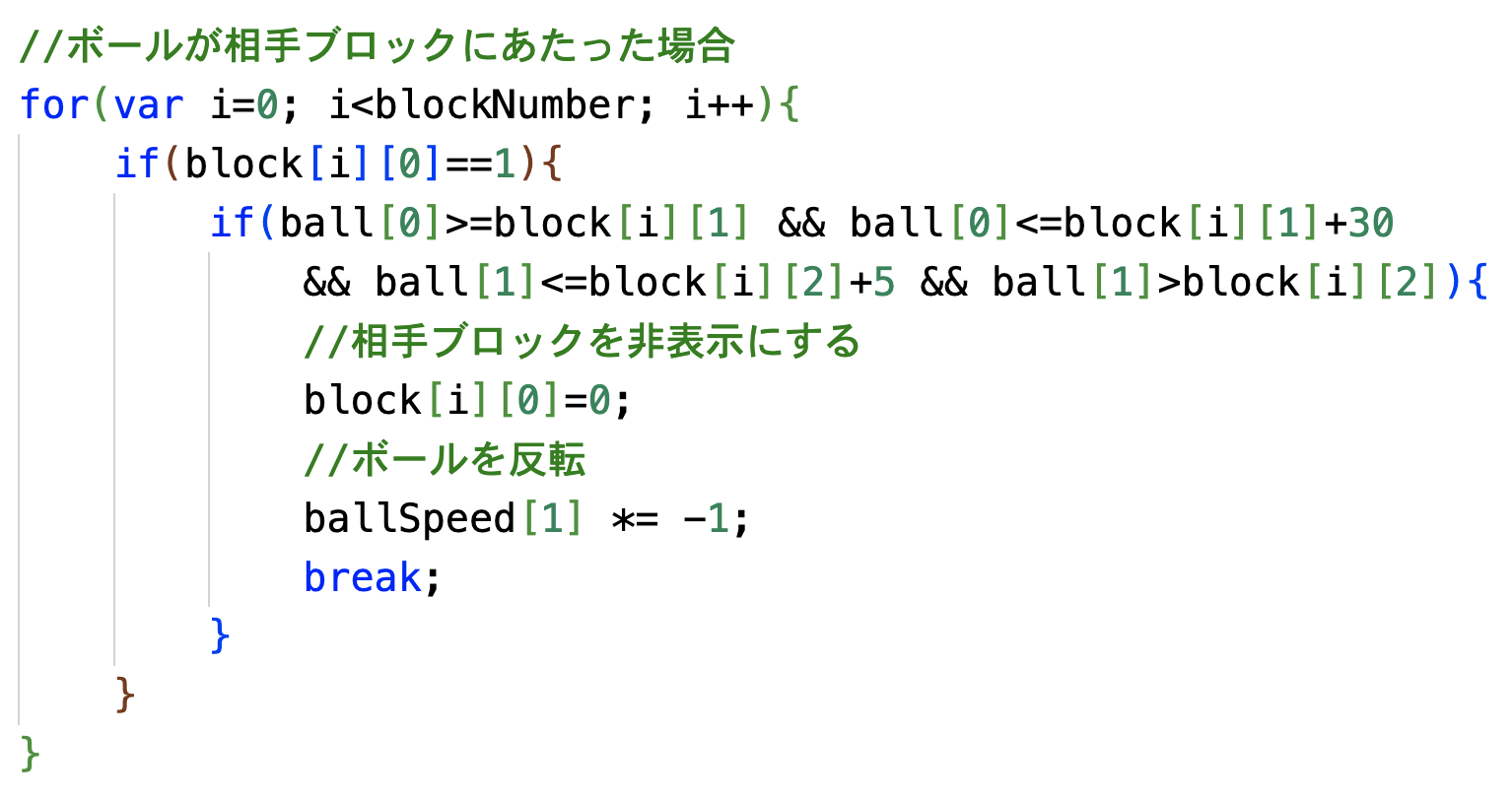
(6)ボールが相手のブロックに当たった場合、ボールのy座標を反転させる
相手のブロックを非表示にする

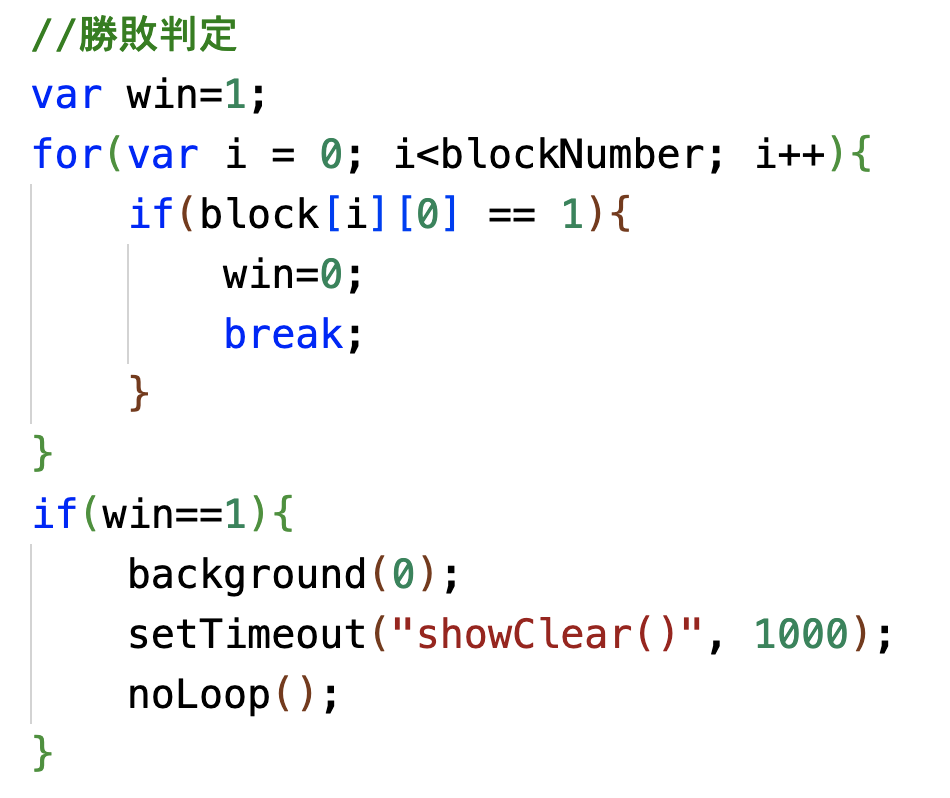
(7)勝敗判定
相手のブロックがすべて非表示になった場合、ゲームクリアになります。

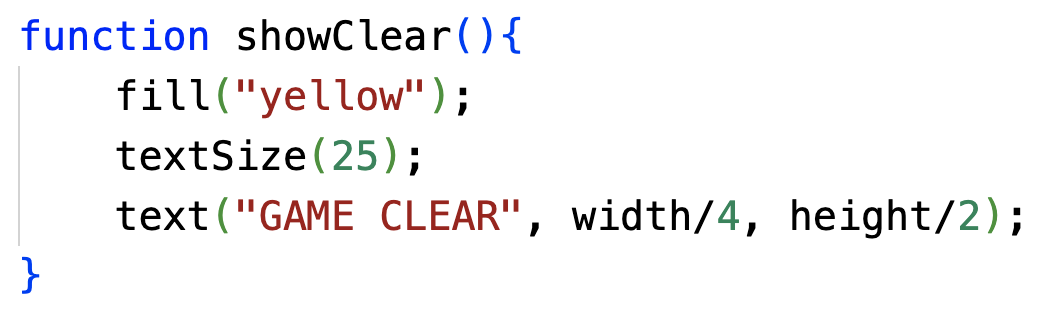
今回、ゲームクリアの文字を、すべてのブロックが非表示になった瞬間から1秒後に表示させます。
その1秒間の制御部分はsetTimeOut関数を使って、showClear()というゲームクリアを表示する関数を呼び出します。

以上で、すべての制作が終わりました。ゲームの動きをご確認ください。
実は、上記のプログラムに書き方など改善できる余地がまだあります。時間があれば、ぜひ考えてみてください。
そして、上記のプログラムを見ればわかると思いますが、一部の命令は動画講義で学んだJavaScriptにはありません。ゲームを作るための命令です。
しかし、変数、配列、条件分岐、繰り返し、関数の基本文法はJavaScriptと全く同じです。すべてを新しく学ぶ必要があるUnityより、習得時間も制作時間もかなり短縮できます。
自分の教室のカリキュラムを充実させるためには、ちょっとしたチャレンジが必要です。JavaScriptを学んだ講師も生徒も、ぜひ、一度p5.jsを使って、ゲームを作ってみてください。



