Scratchの拡張機能「ペン」
Scratchの拡張機能「ペン」
プログラミング教室でScratchを使うのが当たり前のようになってきました。
どの教室もScratchを使っています。ゲームを作ったり、音楽を作ったり、こどもたちはプログラミングの楽しさを体験しています。Scratchはブロックプログラミングを採用していますので、直感的にプログラムを組み立てることができます。
はじめてScratchを触るこどもも、30分経てばいろんな命令を出してねこを動かしています。これがScratchが教育現場で使われている最大の理由だと思います。
しばらくScratchを勉強すれば、多くの命令を使えるようになります。
プログラミングの基本となっている条件分岐もループも自由に使えるようになります。基本命令を使えるようになったこどもは次第にScratchの拡張機能に興味を示します。
教える側としてもScratchの拡張機能をある程度知っておく必要があります。
今回は、Scratchの拡張機能の1つ「ペン」を説明します。
ペンでできること
ペンは、Scratchの画面で点や線を描画できる機能です。
現在、多くの教室はこどもたちにゲームやアニメーションの制作を教えていますが、実は、このペンをうまく使えば、図形やデジタルアートを作ることができます。
ペンの命令
文部科学省が出している小学校プログラミング教育手引にて、五角形を描画するプログラムを紹介しています。
これは、最も基本的な図形のプログラムとなります。今回もこの五角形のプログラムを見て、ペンの基本の使い方を学びましょう。
まず、ペンの命令を確認しましょう。
拡張機能からペンを選択してください。

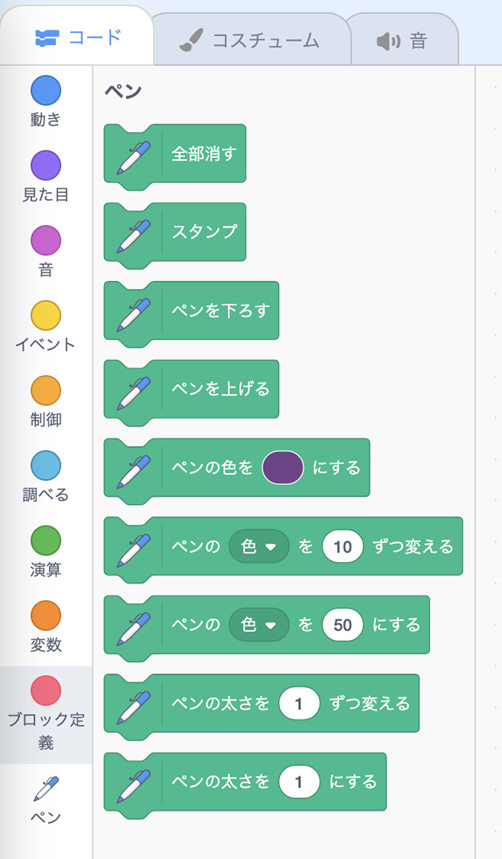
そうすると、ペンの命令が追加で表示されるようになります。命令は全部で9個あります。多くないので、すぐ使えるようになります。

では、1つずつ見てみましょう。
①全部消す
画面に描画されている点や線をすべて削除します。一番初めに絵を書き始める時によく使う命令です。
②スタンプ
スプライトをそのまま複製します。複製された画像は移動できません。
③ペンを下ろす
字を書く時ペンを紙に下ろすのと同じで、描画を始める時、まず「ペンを下ろす」命令を実行しなければなりません。
④ペンを上げる
「ペンを上げる」命令でスプライトが動いても、点や線は描画されないようになります。描画が終わった時に使う命令です。
⑤ペンの色を◯にする
描画される点や線の色をカラーパレットで指定できます。
⑥ペンの(色)を(10)ずつ変える
繰り返しの命令と組み合わせて使うことが多いです。色を一定間隔で変更することができます。色のほかに、「鮮やかさ」「明るさ」「透明度」の数値を変えることもできます。
Scratchは、RGBではなく、HSBを採用しています。つまり、色相=色 (Hue)と彩度=鮮やかさ(Saturation)と明度=明るさ(Brightness)の3つの値で色を決めます。
透明度とは透けて見える度合いのことです。
⑦ペンの(色)を(50)にする
描画される点や線の色を数値で指定できます。
(⑥と同じく、鮮やかさと明るさと透明度の数値も指定できます。)
⑧ペンの太さを(1)ずつ変える
描画される点や線の太さを指定間隔で変更します。
⑨ペンの太さを(1)にする
描画される点や線の太さを数値で指定できます。
五角形を描画しましょう
では、ペンの命令を使って、五角形を描画しましょう。
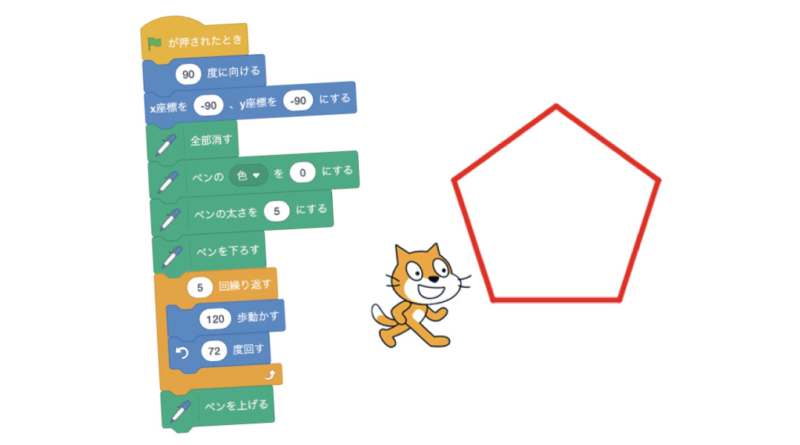
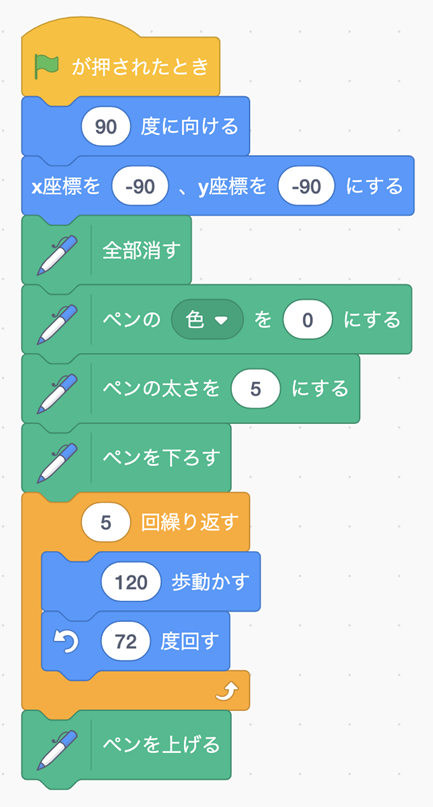
最終プログラムは以下のようになります。

一行ずつ説明します。
①(90)度に向ける
図形を描画する時、キャラクターが回転することがよくあります。そのため、一番最初の時のスプライトの向きを設定しなければなりません。今回はスプライトねこの向きを右に設定します。
②x座標を(−90)、y座標を(−90)にする
スプライトねこのスタート位置を指定します。今回は、五角形の左下の頂点から描画し始めます。
③全部消す
ここからは描画のプログラムになりますので、最初に今までの描画をすべて削除します。
④ペンの色を(0)にする
五角形の色を赤に指定します。0は赤になります。
⑤ペンの太さを(5)にする
五角形の辺の太さを5に指定します。
⑥ペンを下ろす
ここからは、描画を始めます。
⑦(5)回繰り返す
五角形なので、辺が5本、5回繰り返し描画します。
⑧(120)歩動かす
五角形の辺の長さはスプライトねこの移動距離となります。今回120に設定します。つまり、五角形の辺の長さは120となります。この命令は5回実行されます。
⑨(72)度回る
五角形を描画するために、スプライトの回転が必要です。1本目の辺(直線)の描画が終わり、2本目の辺(直線)を描く前に指定角度を回転します。五角形の場合、外角は360÷5で、72度となりますので、72度回転を指定します。この命令は5回実行されます。
⑩ペンを上げる
五角形の描画が終わりましたので、ペンを上げる命令を実行します。
以上で、五角形の図形を描画できるようになります。
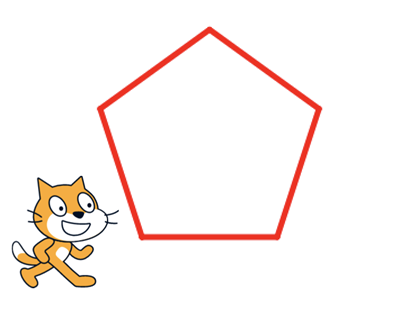
描画した結果は以下のようになります。

まとめ
図形の描画は簡単ですね。五角形の応用で13角形も円も描くこともできます。ぜひプログラムを作ってみてください。
さらに、ペンを活用できれば、デジタルアートの制作も可能です。プログラムとうまく組み合わせれば、人々を驚かせるような作品も生み出せると思います。